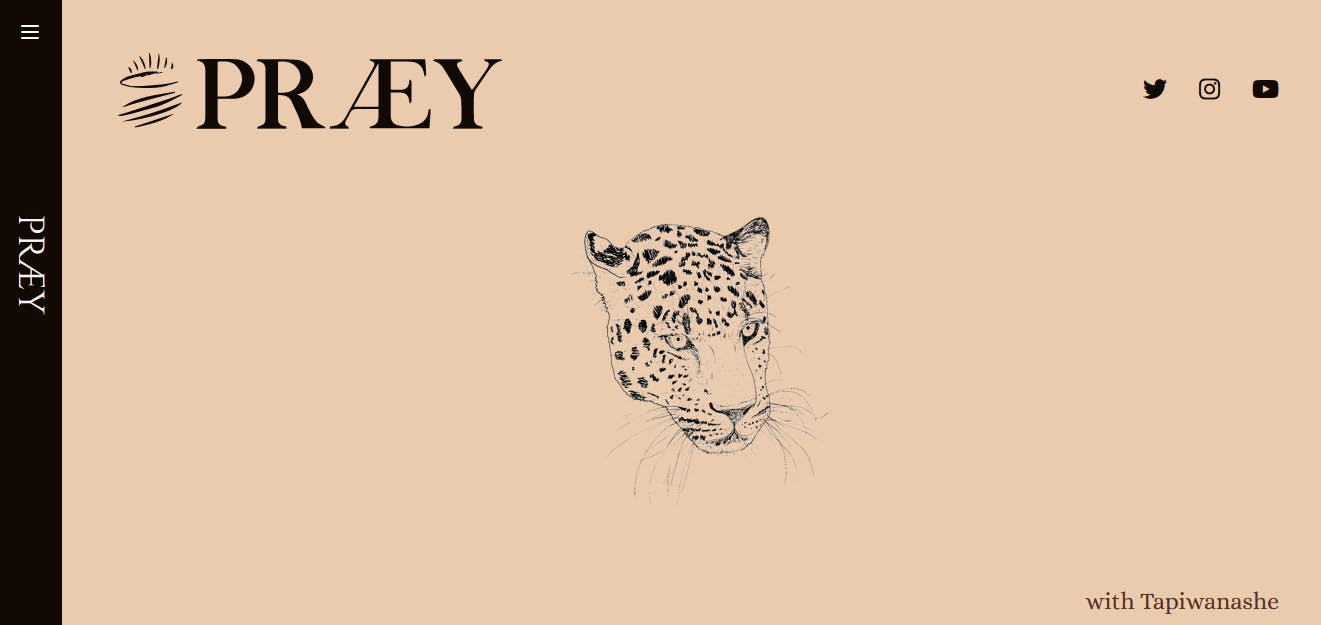
PRÆY is the personal site for Tapiwanashe Manhombo - a filmmaker and writer. Tapiwa's site is meant to showcase the work she has done, be a place for her writing, as well as help promote her book. The design is custom and its content is managed through Contentful.


Background
Tapiwa said to me in a conversation that she wanted to rethink her site from the ground up - she asked if that is something I could assist with. As my site-building was something I was actively working on at the time I accepted the job.
As it was just a thought at the time, she said she would come back to me when she had thought about it some more.
Sometime last year I began researching ways of building sites without taking the monolithic approach. This search brought me to Headless CMS solutions and a series investigating them.
During this time I had her try out a few of the CMS to see which she was most comfortable working in.
The Content
After having her test out the Headless CMS I was having a look at, we settled on Contentful for the content bank.
The Design
I think my asking her to test out the headless CMS options I was eyeing made her get serious about the site
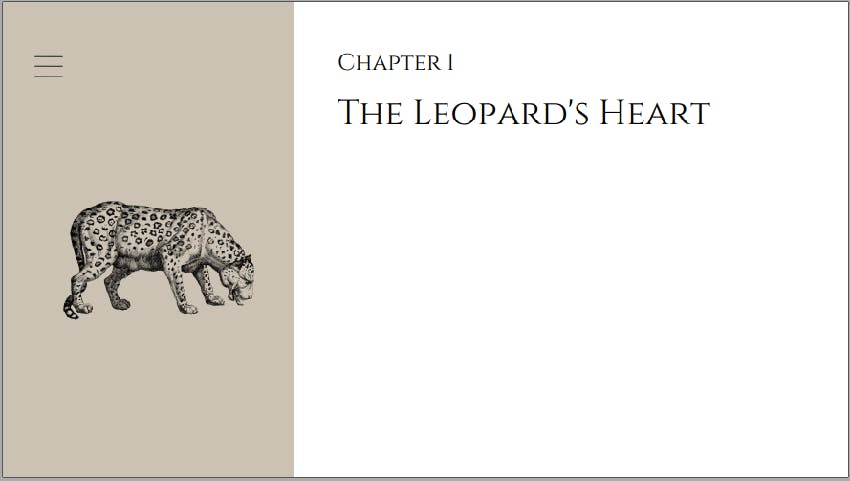
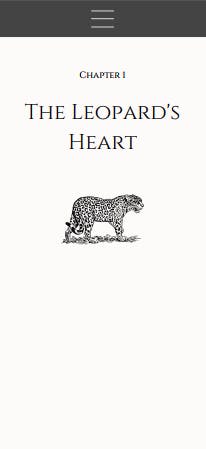
Within a few days, she gave to me a complete style guide for the site, for both desktop and mobile - taking care of one job.
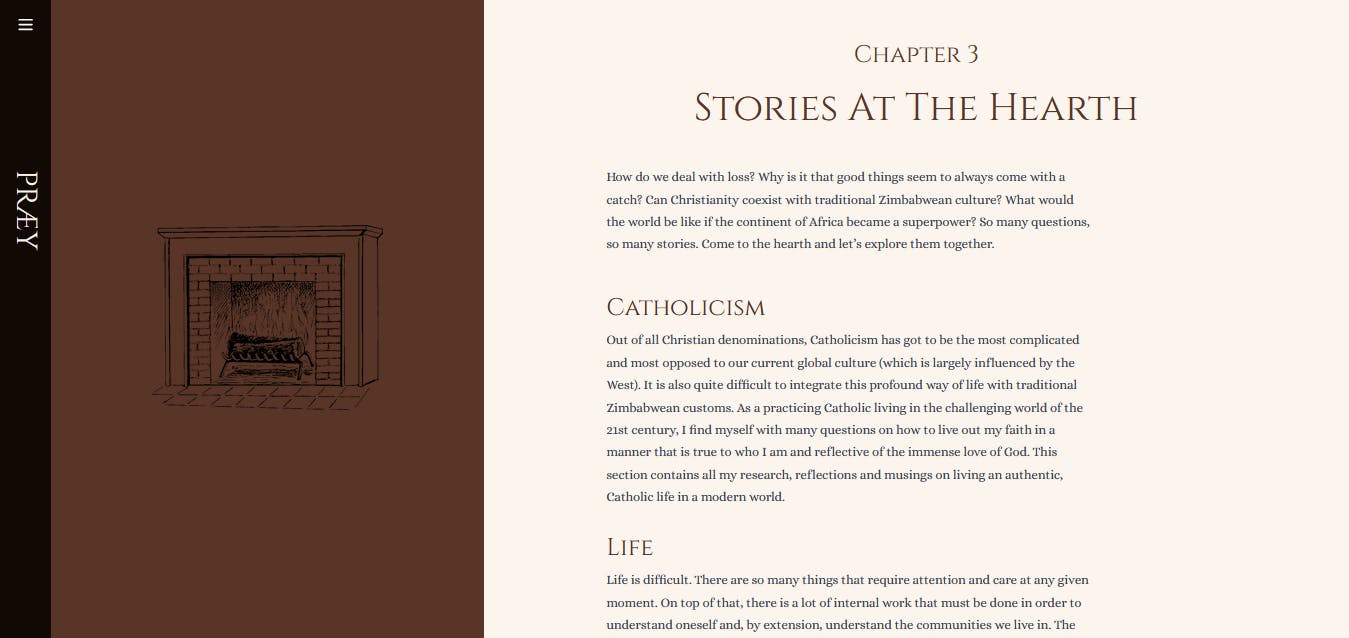
| Desktop | Mobile |
 |  |
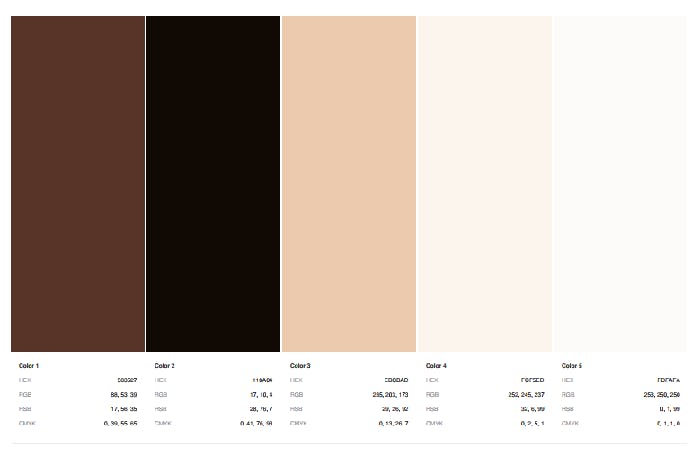
Color Palette

Task
Thanks to the design files, structuring the site was a matter of converting them into a what she wanted.
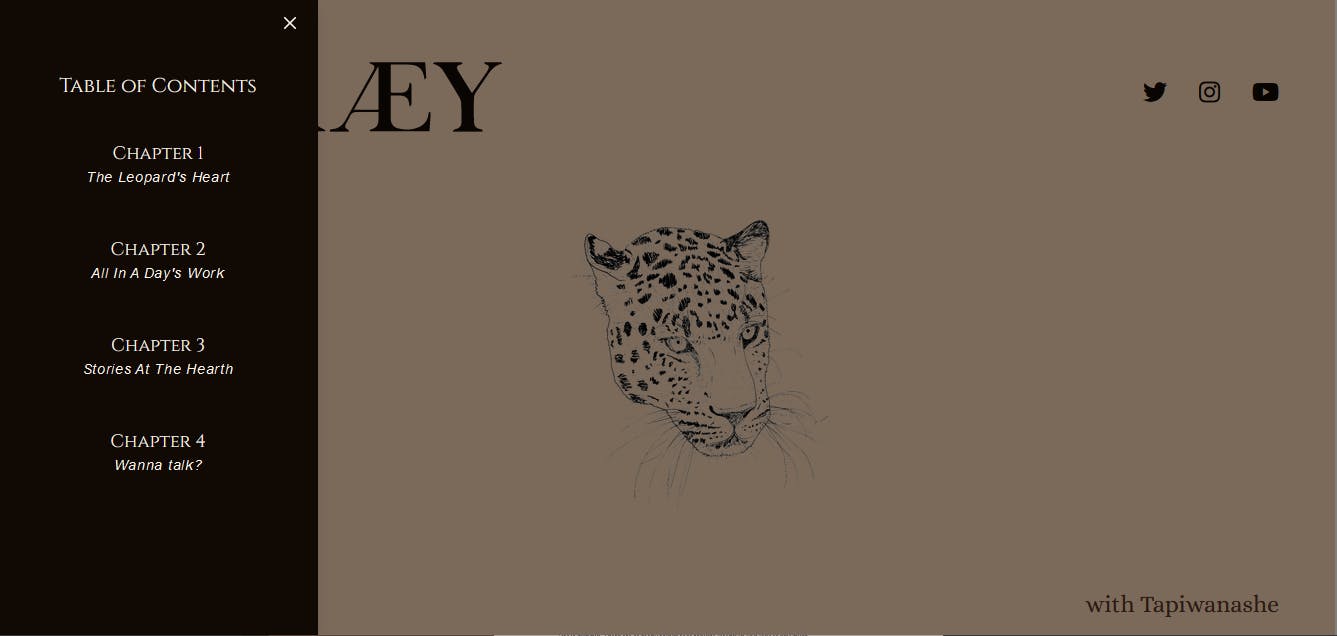
The main things we had major back and forths on was how the All In A days Work (work page) and Stories at the Hearth (articles) pages would work and redirect. We settle on this:
- Have a primary work page that has links to:
- Film work
- Copywriting work
- Have the primary article page with links to:
- Article details page
In the end, we decide to add an additional level to the articles section to separate the articles by category.

Technical Details
I took this as an opportunity to implement some of things I had been learning.
PRÆY is built with Next.js and styled mostly with TailwindCSS. The content on the site is stored on and fetched from Contentful. ChakraUI is used for the navigation bar. EmailJS powers the contact form
Since she already had the domain, I had to decide where to host it. I chose a service that integrated with github and allowed me to have auto deployment with webhooks.
Issues and Solutions
No project is complete without issues right? Let me take you through some of the highlights...
Navigation
I build things in what most people would call a 'round about' way. I deal with things like navigation at the end when all the other pages are laid out how I intend them to work.
The particular navigation she wanted took a bit of time to get working. The solution came in the form of a ChakraUI component.
Images Not Loading On Chrome
As I was testing I noticed that the SVGs on the site would not load on Chrome. The reason was something so convoluted I couldn't be bothered. I changed them all to PNGs.
Chrome, fix your life...
Conclusion
PRÆY was very interesting to build as it didn'l follow the normal convention of most sites. I had to figure things out on the way.
I learnt a lot during the building of PRÆY. Got to have a lot of back of forth with devs from all over to solve various issues I was having.
I am not quite ready to release the source code for PRÆY yet, but you can visit it here: PRÆY
Thank you for reading, let's connect!
Thank you for visiting this little corner of mine. Let's connect on Twitter, Polywork and LinkedIn)
