Intro
I have worked with forms before. But working with them in TYPO3 is a whole different experience. The things you can do and the simplicity in doing them is way cool.
Session 04
Forms are a special kind of content element. Special in that, unlike the other content elements that only display information, they are able to collect visitor info.
They fall under the plugin type of content element.

Forms
You have a choice regarding what form you plug into your page. That is usually dependant on how you have installed TYPO3.
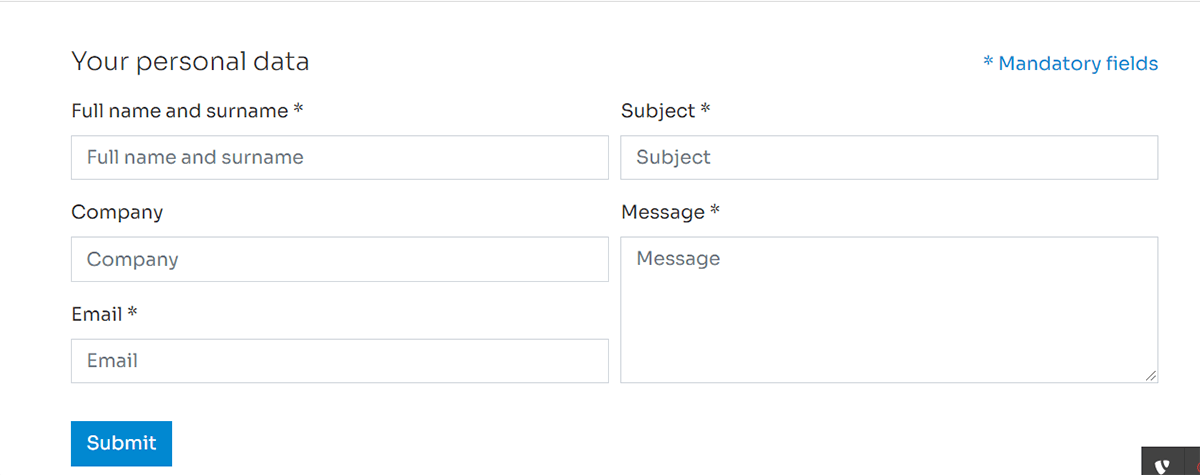
If you remember, in the second session I created a page with a form on it. That form as it is, does nothing. Some things have to be setup.
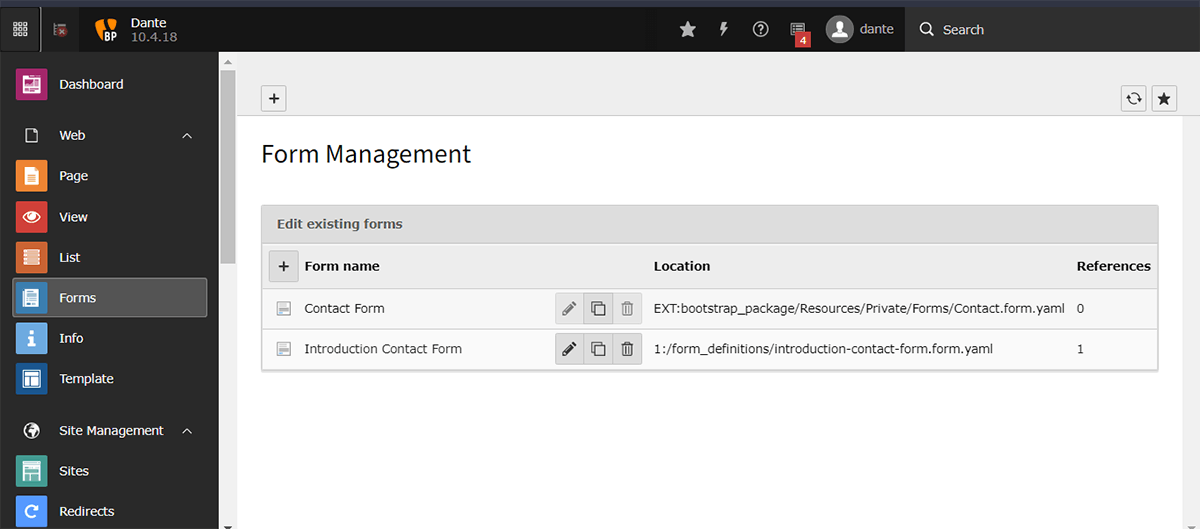
After adding your form, head over to the Forms Module

Forms Module
You can change every single thing about the form. You can make it a contact form or a multi-step survey form. The only limit is your imagination.
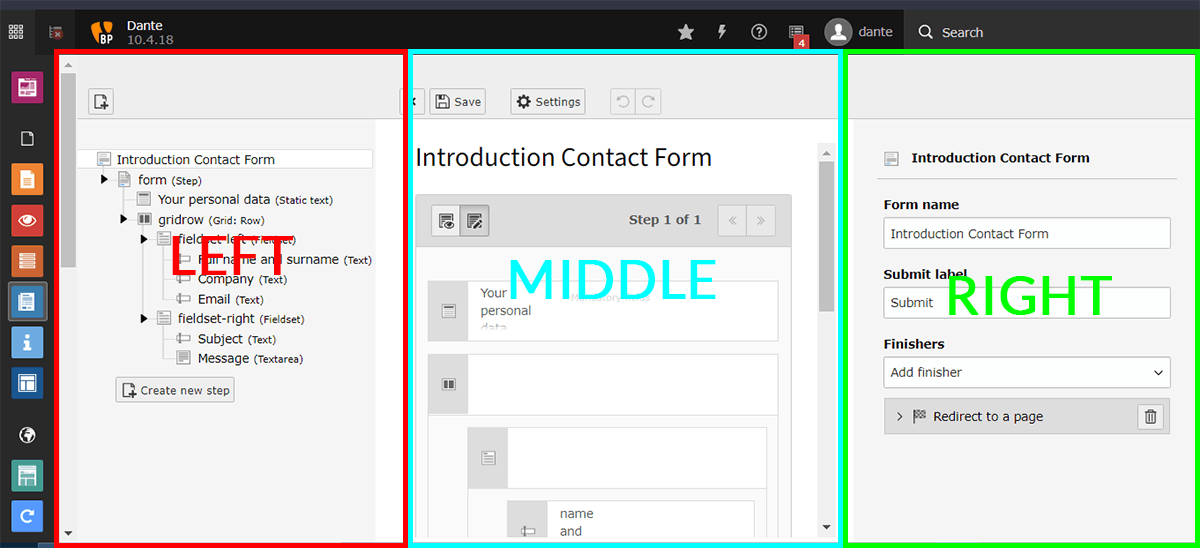
There are three sections to the Form Module. For simplicity, I'll call them left, middle, and right.

Left
This shows the structure of your form - the structured tree of your form.
Middle
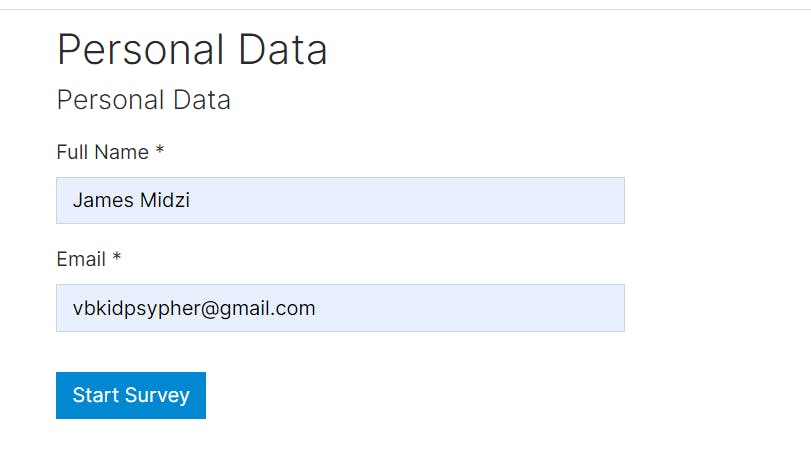
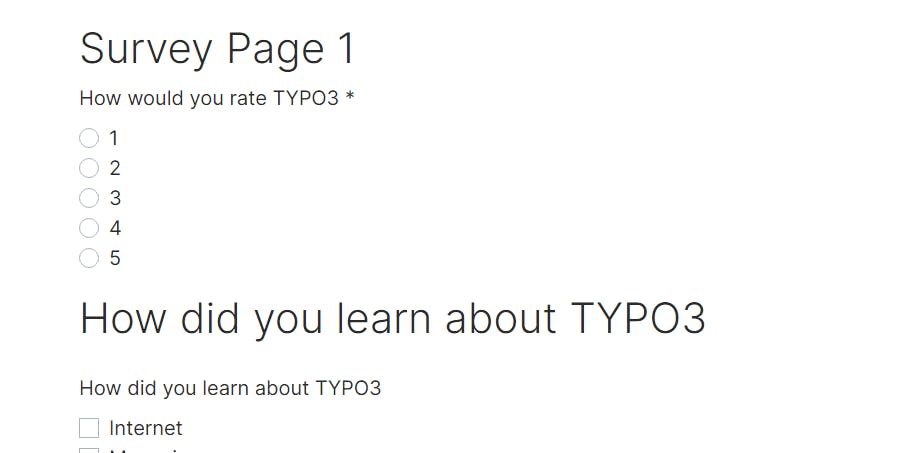
Where you can add elements to your form; text boxes, radio buttons, and checkboxes. You can also preview what the form looks like currently.
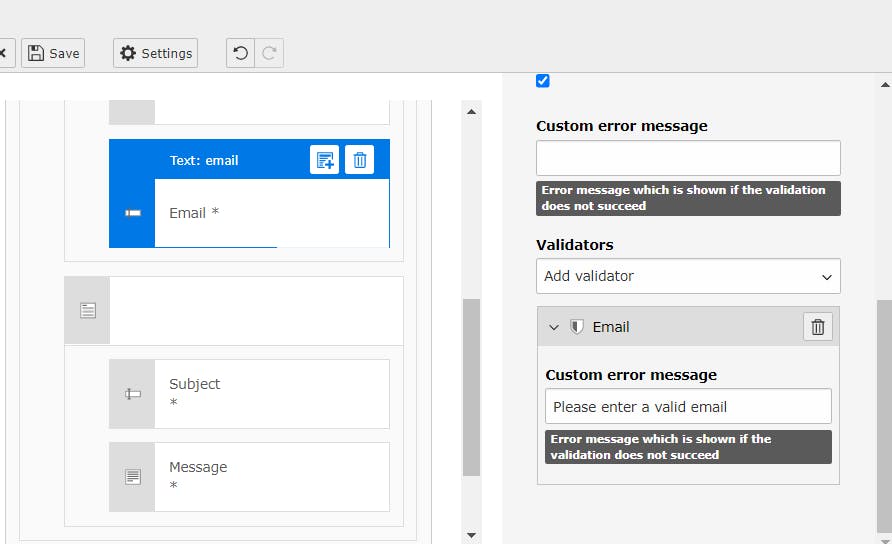
Right
Here you configure what you want the elements you added to say and do. This is where you set validators and finishers.
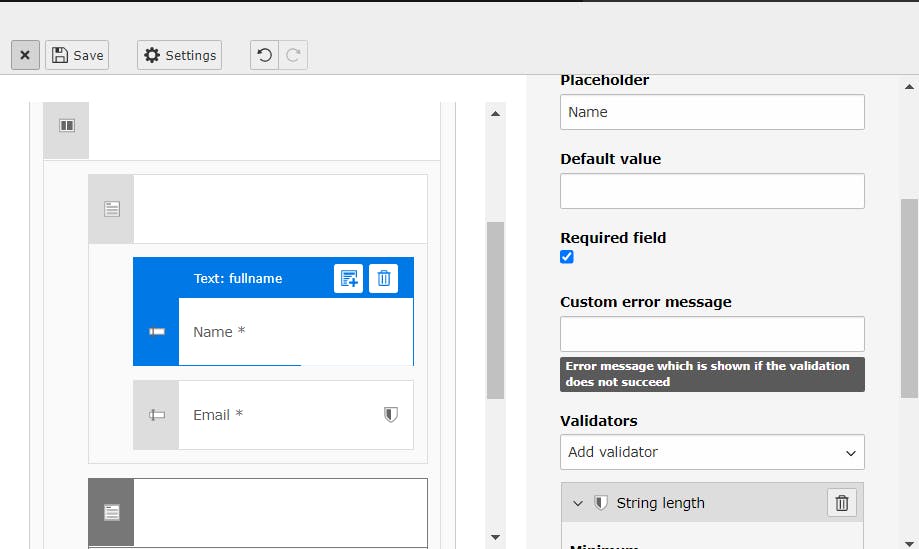
Validators
These are checks for conditions you want for your form fields. As well as a custom error message if those conditions are not met. For example:
- a string of a certain minimum length,
- an email in an email field
- at least one radio button selected


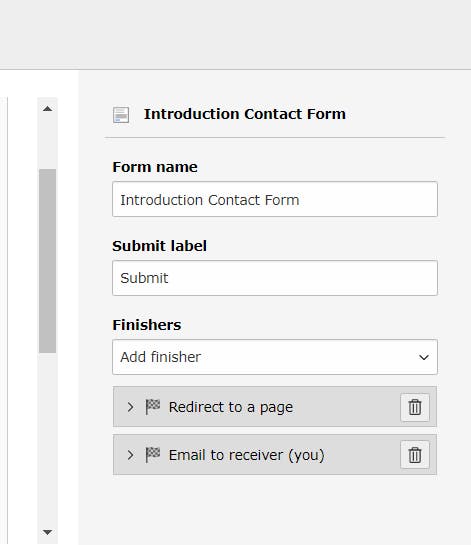
Finisher
A Finisher is what you want to happen when the form is submitted. That could be to send the response to an email and or redirect to another page.

Finishers require additional configuration to make sure they behave as expected.
Story Time
If you recall the last session, I tried to change the position of the navigation using TypoScript. Well, I didn't have much success with that so I asked Tomas what I was doing wrong.
We went into the template together - him at the helm - to see what was going on. It turns out that the position that I was trying to set wasn't supported by the bootstrap package.
Now, we could have continued on with the session. But Tomas asked if I wanted to see if we could modify the package to do what I wanted - of course, I said yes.
So we went deeper into the inner workings of the package and I got to see exactly what was going on under the hood. We tried some things; installations, modifications...
He also explained the reason the site didn't crash completely when I made a modification that wasn't supported - there are defaults set in place for when no supported values are found.
Homework
This session's homework was much simpler than the last one. My task was to modify the form I made earlier and add finishers to it. Specifically on that sends the responses to my email.


Thoughts
Forms were really cool. Especially when I got to see the settings I made in action - what happens on submitting.
What was really awesome was what Tomas showed me about modifying a package. He didn't have to, but he took the time to try and see if what I was intending to do was possible.
Thank you for reading, let's connect!
Thank you for visiting this little corner of mine. Let's connect on Twitter and LinkedIn
