Intro
The program is divided into sections. These sections - or chapters if you will - are in such a way that one can read ahead if so willing. Each week a mentoring call between mentor and mentee is held to go over these chapters at greater length. The pacing of the program sessions is decided between mentor and mentee.
Session 01
The first session I had with Tomas was getting to know each other and a run down of the TYPO3 backend and installing TYPO3 of course.
My Mentor
Tomas Norre currently lives in Germany and loves TYPO3. This, is my opinion gives me a huge advantage. You could learn from anyone familiar with a technology, but when you learn from someone passionate about said technology, that's a whole different experience. I get deeper insights that I wouldn't if I were learning from anyone else.
The Backend: Where the Magic Happens
In order for you to access the backend, you need a backend account. These accounts are managed by an administrator. They decide what a user can and cannot do - their tasks and roles.
Think of it like a company or organisation with the boss - administrator - right at the top, deciding what everyone under them does.
As I said in the last article, I have built sites before, so the backend was not that difficult to grasp. The TYPO3 backend is however a bit more involved than other ones I am used to seeing. I guess this is because with TYPO3 you have more control over how things will end up looking.
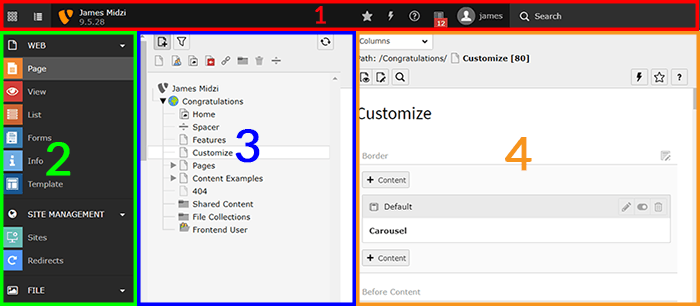
It's divided into four main areas that I like to call :
- Top Bar
- Module Thingy
- Page Tree
- Layout Area

Top Bar
This displays information about your site name, the version of typo you have installed, and the current user that is logged in.
Module Thingy
This is your map. It divides all the sections of the backend based on what they do. Making it such that everything is in its own place and serves its specific function.
Page Tree
This is the representation - structure - of pages that are on your site. You see the order they are in and how they are nested. Additionally, any folders that separate similar items of content are displayed here.
Layout Area
This is the main work area. It is where you edit your pages and content that will appear on the frontend of your site. It is also where you modify any data and records you have on your site.
Installing TYPO3: Buckle Your Seatbelts
You can't learn about TYPO3 without learning how to install it right? Well, you could, but it's just best to learn anyway.
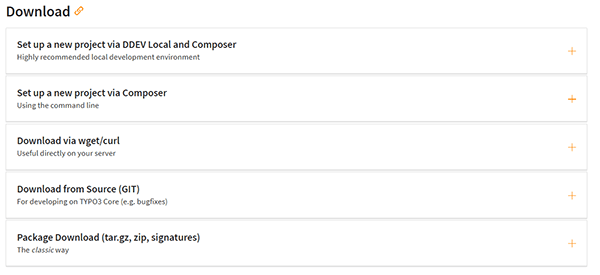
If you head over to Get TYPO3 and select a version, there are four suggested ways suggested to download and install it.
- With docker (DDEV)
- With composer
- From git
- As a zip

I tried the docker option, it is recommended. However, my laptop cannot run Docker. It's going to be interesting because one of the chapters entails installing TYPO3 via Docker.
I then went through the other options without any success either.
After much trial and error, I did manage to get it running locally on my machine. I used the fourth option, with XAMPP as my mini server. The joy though when I did get it up and running. I also installed the Introduction Package so I could get a better lay of the land with a site that was working already.
I will probably do a separate post of what I had to do - it was not straightforward.
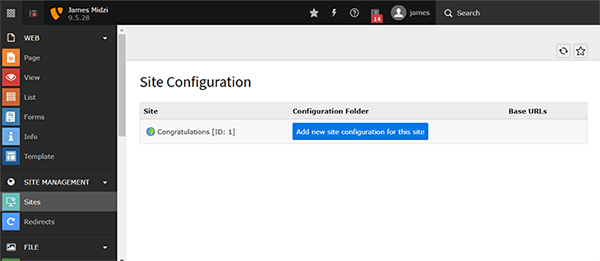
NOTE: TYPO3 does not automatically work after installation. You have to configure your site first. It's not that hard once you know what to do - I had Tomas to guide me 😀

For the duration of the program, Tomas and I are using a sandbox he setup.
Thoughts
The first session was really fun. I got to know Tomas a bit more. Got a good rundown of the backend and what role each section plays. I learnt a lot more than I would have if I attempted going it alone. I'm really grateful I have the chance to participate in the program.
