T3MP Session Three: TypoScript
TYPO3's configuration language. More time should really be dedicated to this topic.
Intro
No, I did not make a mistake. TypoScript, not Typescript. This is by far one of the more complicated things in TYPO3.
Now you could say, "James, you just started. It can't be that hard already. How are you certain?"
Well, I am and I'll show you why...
Session 03
The third session was a lot more technical. We looked at the inner workings of how the site is rendered. What goes on in the back- backend
It focused on TypoScript.
When we were looking at what concept would be next - TypoScript. Tomas was upfront in telling me that he was not that versed in the subject. To that effect, we decided on more time to prepare so he would be in a better position to explain TypoScript.
He even proposed getting someone else who understands it better to help if I felt he wasn't making it clear enough.
I really appreciate this kind of candidness. Thank you, Tomas.
TypoScript
Before we go anywhere...
TypoScript is not a programming language
TypoScript is the configuration language of your TYPO3 site.
Facts About TypoScript
- It is stronger than YAML
- It can talk to PHP
- It can talk to databased
TypoScript Uses
It is used in two ways:
- Templates: For the rendering of the frontend. You can have as many templates as you want, but they are all later merged into one main template.
- TSconfig: For settings in the backend.

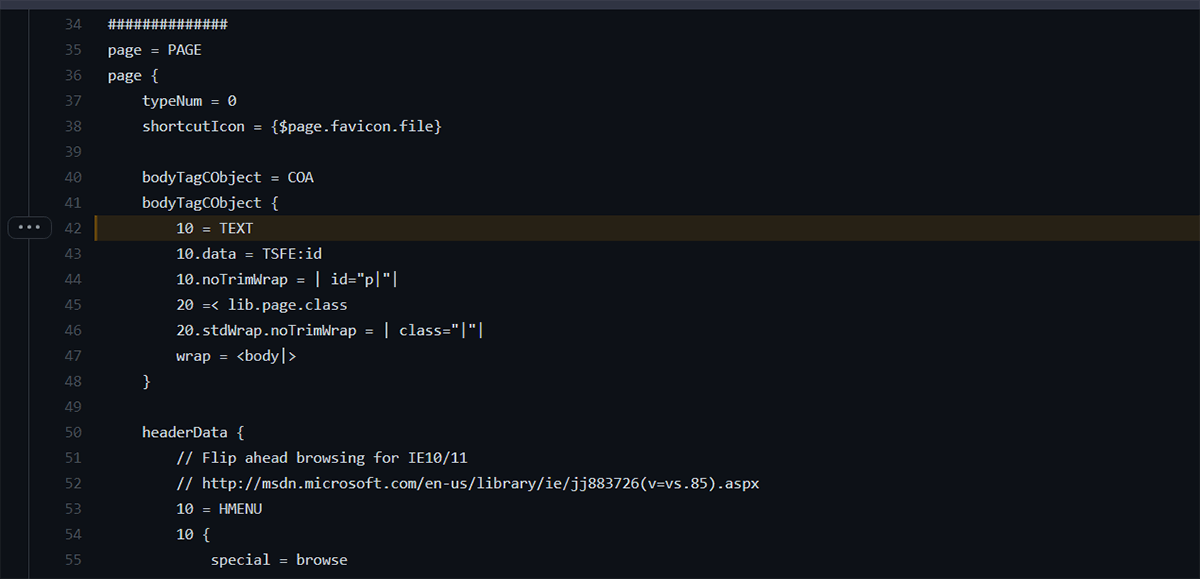
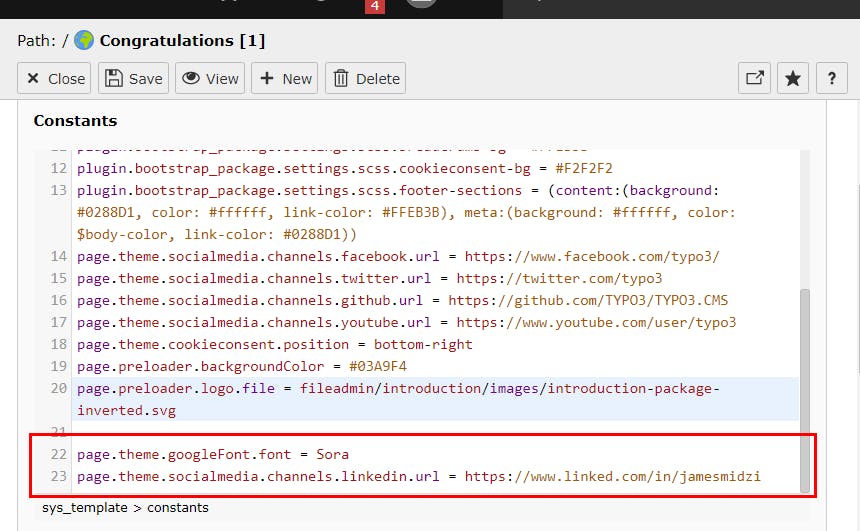
The picture above shows what the setup.typoscript file for the bootstrap package looks like.
Here is the repo if you want to take a closer look
TypoScript uses what are called constants - I'm calling them variables - that are reusable. Constants are used to store configuration options.
Even though TypoScript is not a programming language, it does have a syntax.
TypoScript Syntax
in essence, typoscript is a multi dimensional PHP array. The simple manner in which it is parsed - line by line - means that each line usually has 3 parts:
[Object Path] [Operator] [Value]
For example:
myObject.myProperty = value 2
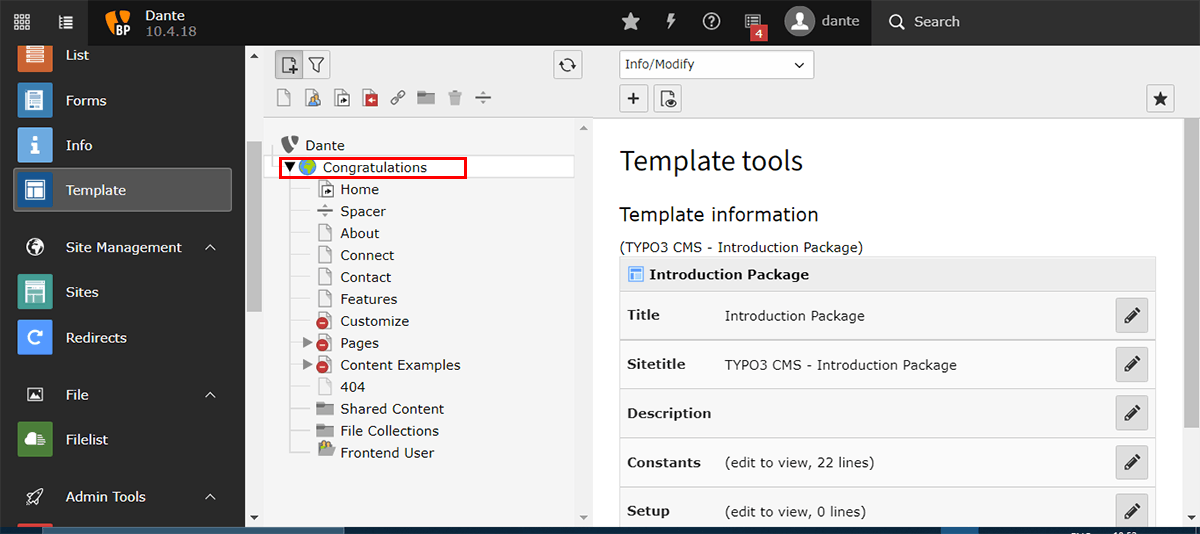
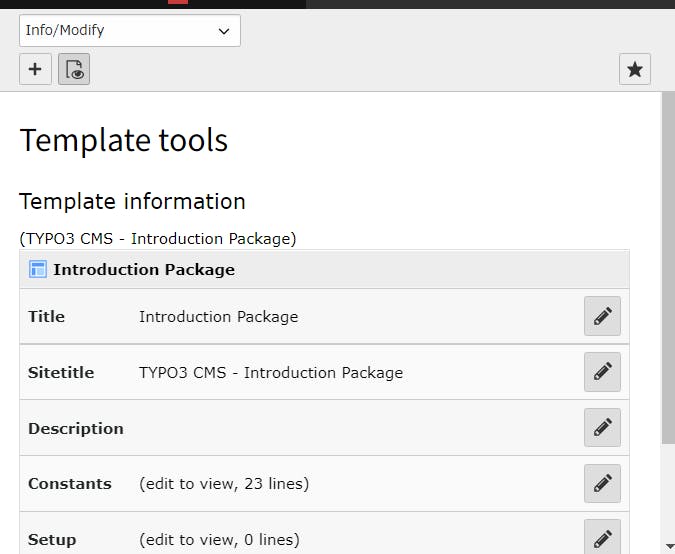
Template Module
The Template module is where you can view, add and modify the TypoScript templates on your site.

You can change most things in the template to really make the site your own. From colors and font family to element positions.

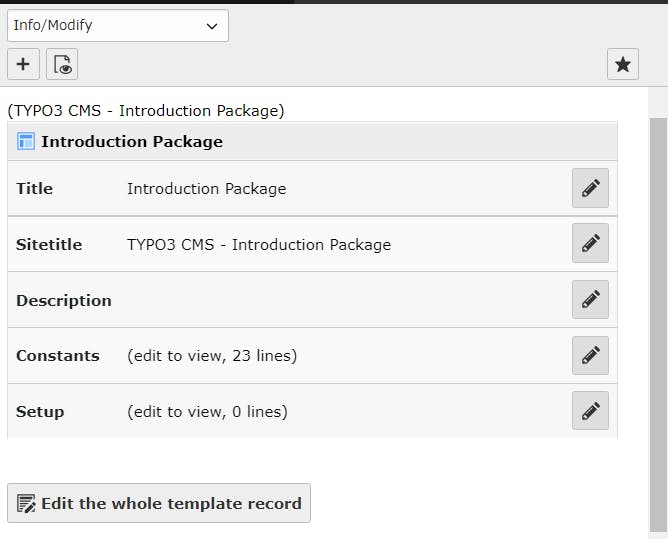
Above are the things you can modify about your template. You can do so individually, it is more efficient though to choose the Edit the whole template record option at the bottom.

Most changes you make will happen in the Constants section.
If you remember from my last article, I added a page with my social media links. The way you get them to direct to the correct place is through TypoScript.
You would add a line like this to your main template:
page.theme.socialmedia.channels.linkedin.url = https://www.linkedin.com/in/jamesmidzi
And adding this line will change the font family to Inter:
page.theme.googleFont.font = Inter

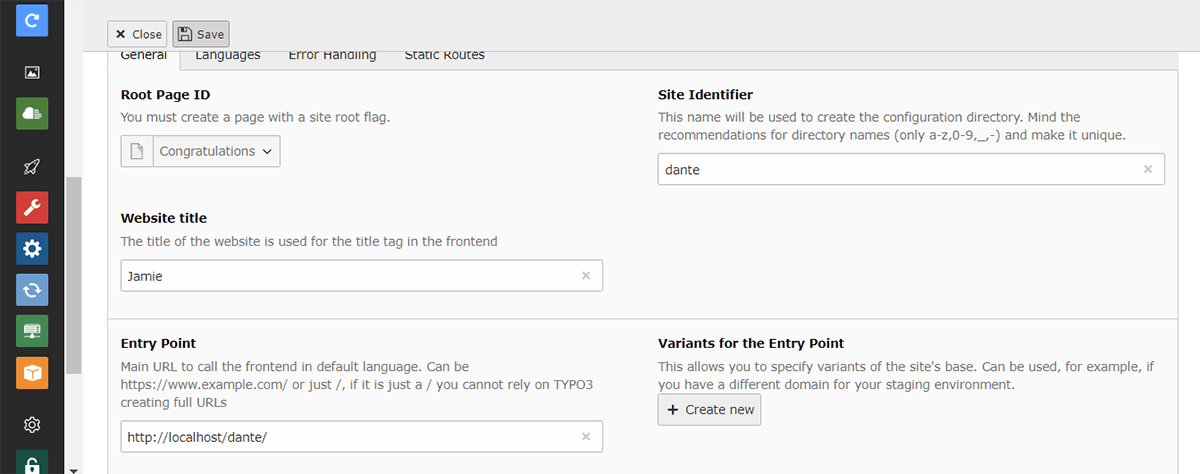
Site Configuration
In the first session's article, I talked briefly about site configuration. Let's take a closer at what I did

First, you need to be in the Sites Module. Then select Add new site configuration for this site
The settings you need to set are:
- Site Identifier: This is to create the configuration directory.
- Entry Point: The main URL to access the frontend of your site.
Then switch to the Languages tab under Locales:
- Language Key: The main language to be used on your site
- Locale: Used for date and currency formats.
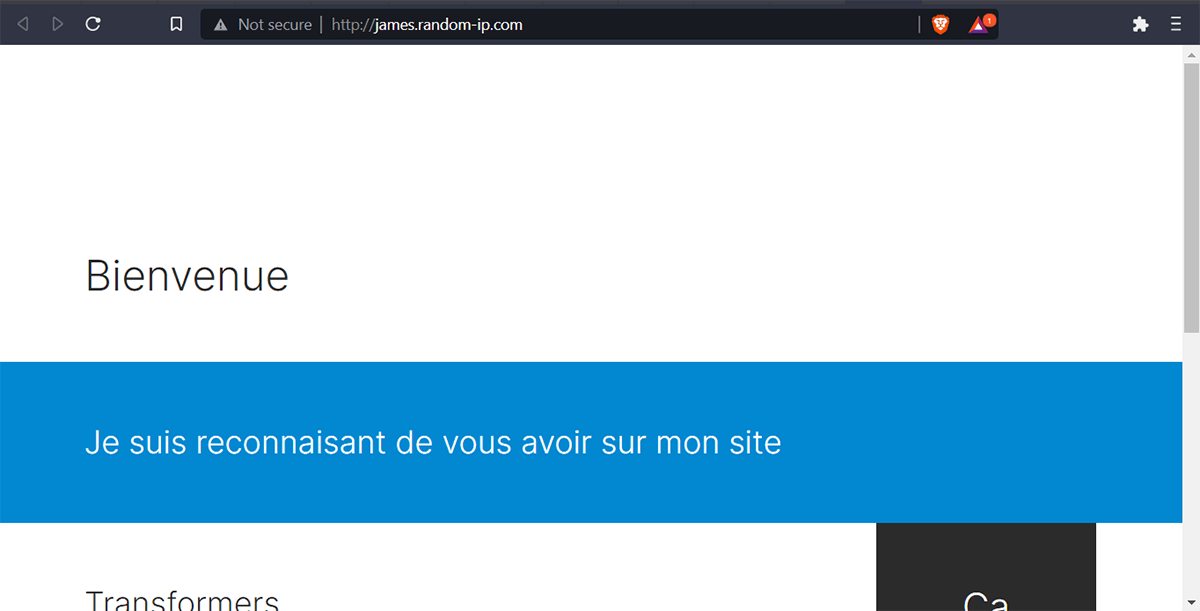
Homework
For the homework, Tomas setup a URL that I had to configure it so it would work in the frontend. In addition, I had to modify the Sandbox template.
I first configured the URL in the Site Module - setting it as the Entry Point. Then I added a TypoScript template to ensure the frontend was rendered correctly. Within the Sandbox, I changed the font family. Modified some colours and link locations.

I tried to change the position of the navigation, but that didn't go as I planned. We'll talk about this later.
Thoughts
This will take a lot more time to grasp. I am grateful Tomas was there to explain. I have a base understanding of TypoScript, where it is used, and why it is necessary.
Tomas and I both agree that more time should be given to this part of TYPO3. The single chapter is hardly sufficient.
I am a bit annoyed that this is confusing to me - more studying and practice is absolutely needed.
Thank you for reading, let's connect!
Thank you for visiting this little corner of mine. Let's connect on Twitter and LinkedIn
