T3MP Session Two: Editing Content
Change Things - Make The Site Your Own
Intro
This session was fun. We delved deeper into the backend. It is was also when I started getting tasks I had to complete - homework.
Session 02
During this session, we took an in-depth look at the Page module thingy and what structured content is in TYPO3.

But before that, Tomas explained the two main strengths of this CMS:
- TYPO3 is modular/extendable: This means you can add anything you want to your installation with the help of the massive extension repository. Thereby making the installation your own.
- It is multilingual: You can have multiple languages running on a single installation
Now, on to structured content...
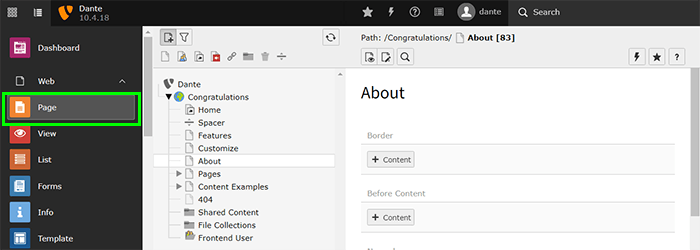
Pages
Pages are the building blocks of your site. Everything you end up seeing is stored on some kind of page.

There are different types of pages and each page has properties. Properties are configuration options for what you want your page to do and look like. Some properties are common to all pages - like Title - and others are more specific to the type of page you create.
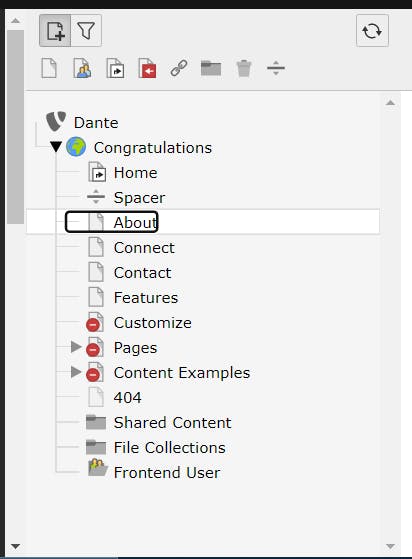
To create a new page; either drag the paper icon to the page tree or right click anywhere in that area
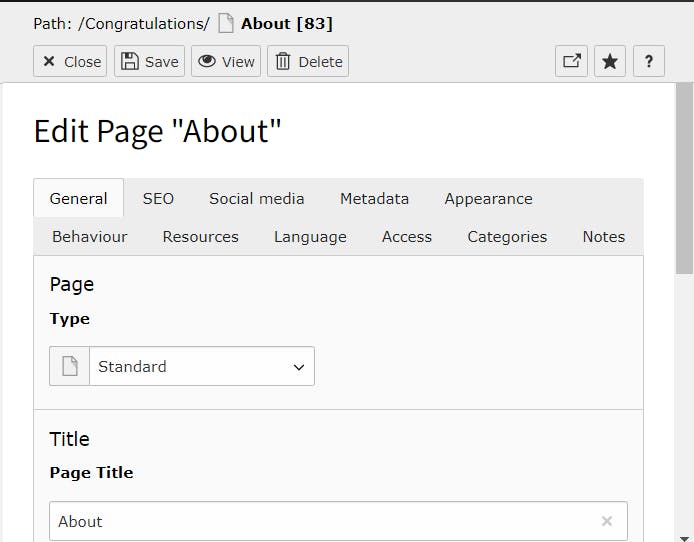
Page Properties
There are quite a few properties you can set and modify on your page. Here is an overview of them:

- General: This is settings for your page title and its URL.
- Appearance: Sets the layout for your page. Number of columns, stuff like that.
- SEO: All the SEO information you want to include on your page.
- Behaviour: What you want the page to do. For example, link to another page.
- Access: Where you set who can see a page or a period when it is accessible - we will delve more into this in a later session.
- Categories: For sorting your pages based on what grouping they fall under.
- Social Media: Social media stuff you want to be included on the page.
- Metadata: This is for the meta-information associated with your page.
- Resources: If you had any files you wanted to make available to visitors, you would set them here.
- Languages: These are language options for the page - if you took advantage of TYPO3's multilingual capabilities.
- Notes: Any notes you may want to add for your page would be here
Most Content Elements are stored on pages
The eyeball at the top lets you preview the page.
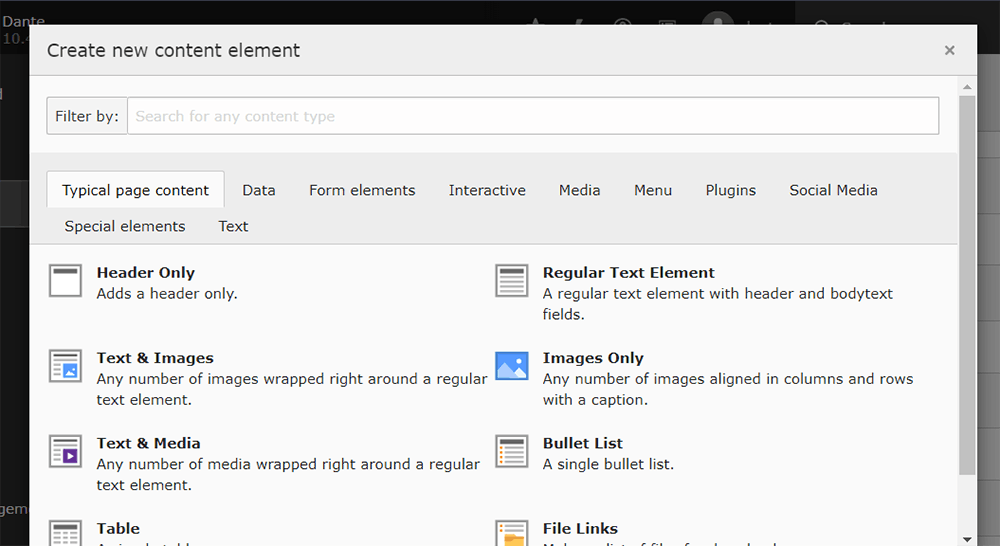
Content Elements
Content elements live on pages, they can't exist without them. They are the parts that make up what your page and in turn, your site will end up looking like.

They are all the things you see on a page when you visit it. Things like headers, blocks of text, tables, forms, media, carousels, and plugins.
Like pages, these also have properties that you can modify. Some more than others.
To add a content element to a page, simply select the icon that says: + Content

List Module
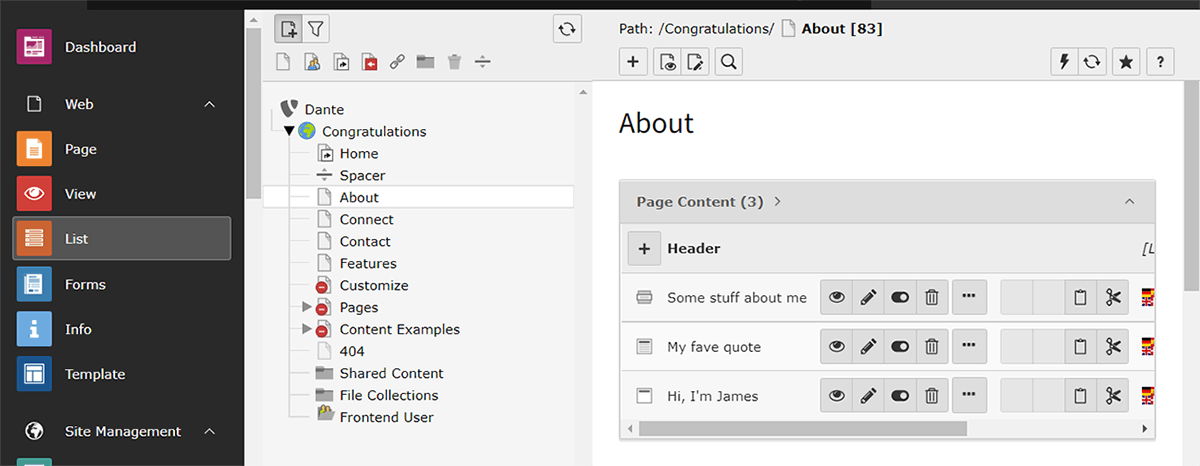
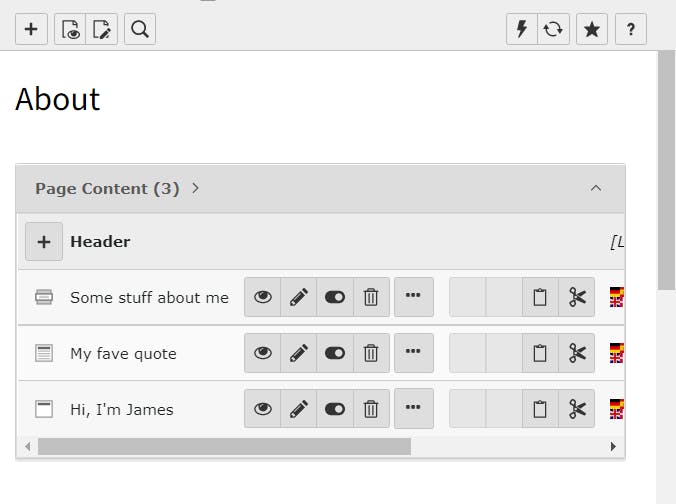
As the name suggests, it is part of the backend that lists out the content elements you have on your page or in a folder. It is how you view the data - records - on your site.

In this area, you can also create, modify and manage data on your site. It is especially useful for data that does not have a Module specific to it.
 In the picture above, you can see all the records on my About page.
In the picture above, you can see all the records on my About page.
NOTE: When an item is viewed via the Page Module it is a content element. When viewed via the List Module it's a record. Huh, interesting 🤔
Homework
For my homework, I had to create some pages, modify content on a page, and add a Twitter feed to a page using
HTML CEI have chosen to do the homework twice. First in the Sandbox and again on my installation. This way I have better practice with the concepts.

I made three pages: About, Contact and Connect. I'll go over the Content Elements I added to each one.
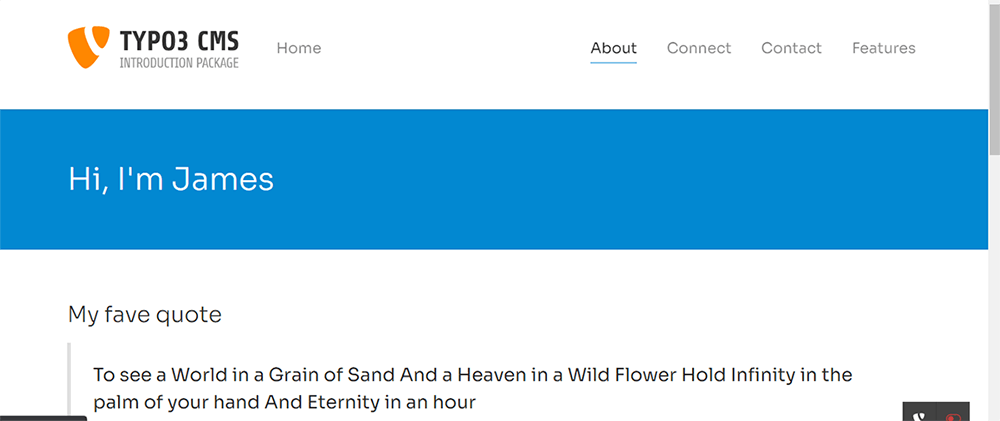
About
- Header - Something has to draw attention to the page
- Text Element - In which I added a quote I like
- Accordion - With some questions and answers about me
Connect
- Social Links - to some of my social media accounts
- Plain HTML - for my Twitter feed
Contact
- Form - because why not
Thoughts
This session was cool. It reminded me of how I set up my WordPress blog, but with a bunch more options to play with. I'm curious; what else can I do with a different installation?🤔
This is how I would simplify the concept of structured content:
- Page
- Content Element
- Content
- Content Element
Each is reliant on each other and alone they are not very useful. interconnectivity is structured content.
Thank you for reading, let's connect
Thank you for visiting this corner of mine. Let's connect on Twitter and LinkedIn
