T3MP Session Eight: Site Package Customisation
The site package - where TYPO3's customisation potential really shines through.
I have had control... Now, I acquire more... More access, more control.. More customisation. More POWER!!!
Session 08
A site package is a container that holds the configuration settings for your TYPO3 site. It is where TYPO3 looks for stuff, to know what to render and in what order. It gives you the ability to overwrite existing parts of the site. It is essentially a layer on top of your site's configuration.
Most of what we've been doing in regards to TYPO3 has been directly on our installation.
By using the Site Package, ALL the decisions regarding your site is fully in your control - right the last specificity
In this session, we abstracted our customisation from the rest of the site configuration.
Create Site Package
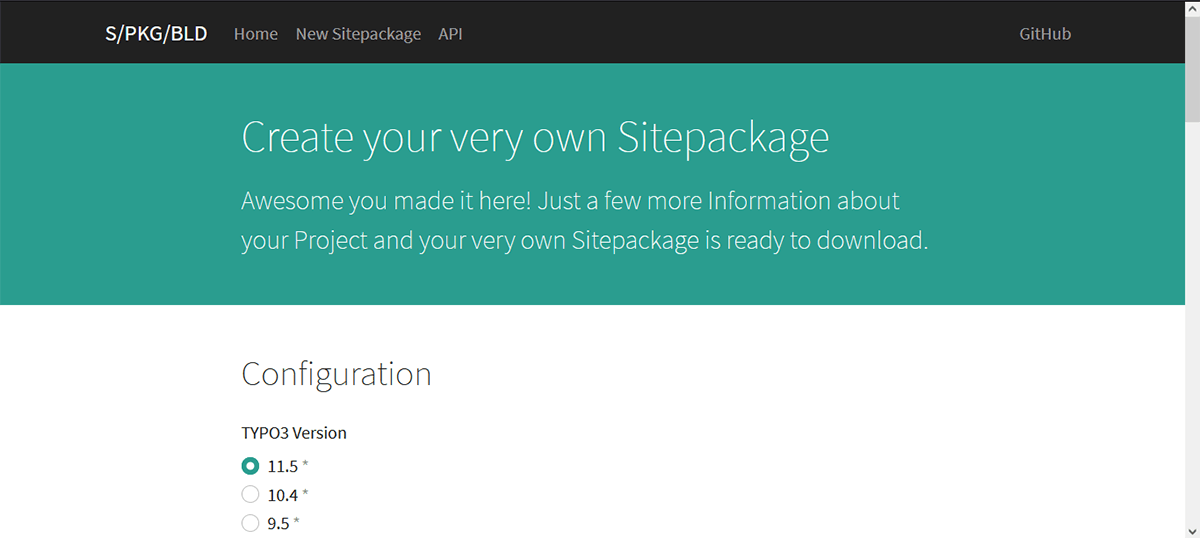
While you could manually create a site package, there is a tool that gets you started easily:

When you create your package, it will ask for a GitHub repository that you would want to associate it with. This will help in keeping a record of the package.
You will then download a zip folder with your package files.
Include Site Package
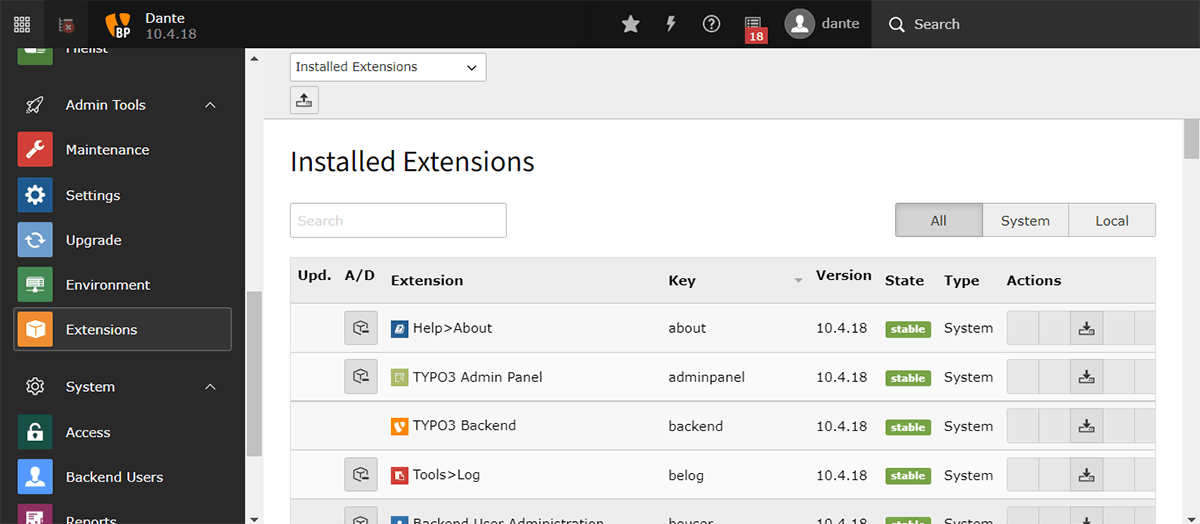
The site package is in essence an extension. The easiest way to add it is to install it.
Go to the Extensions module and upload the zip you just downloaded. When it has been uploaded, activate it.

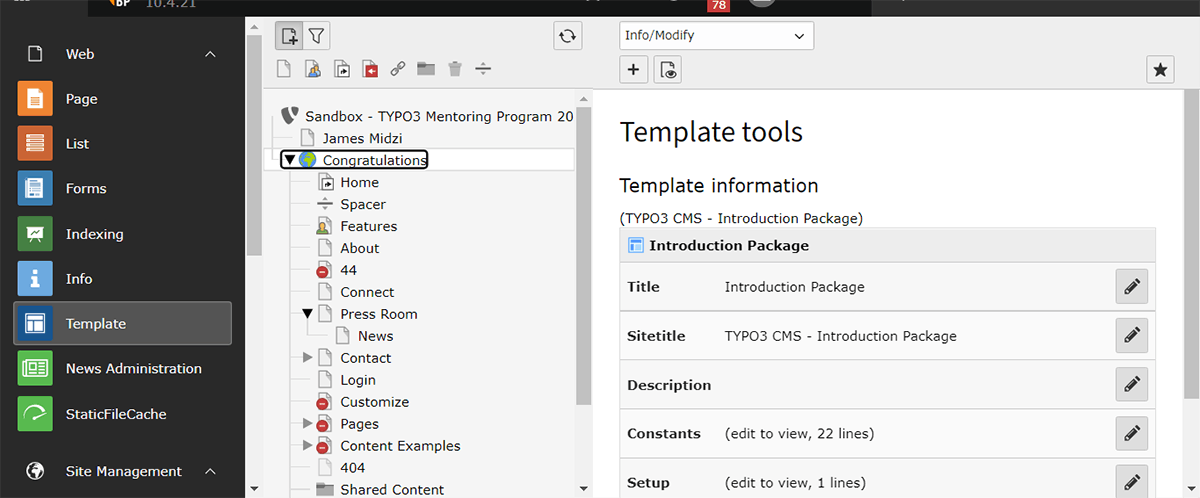
Now select the Template module, then the root of your site.

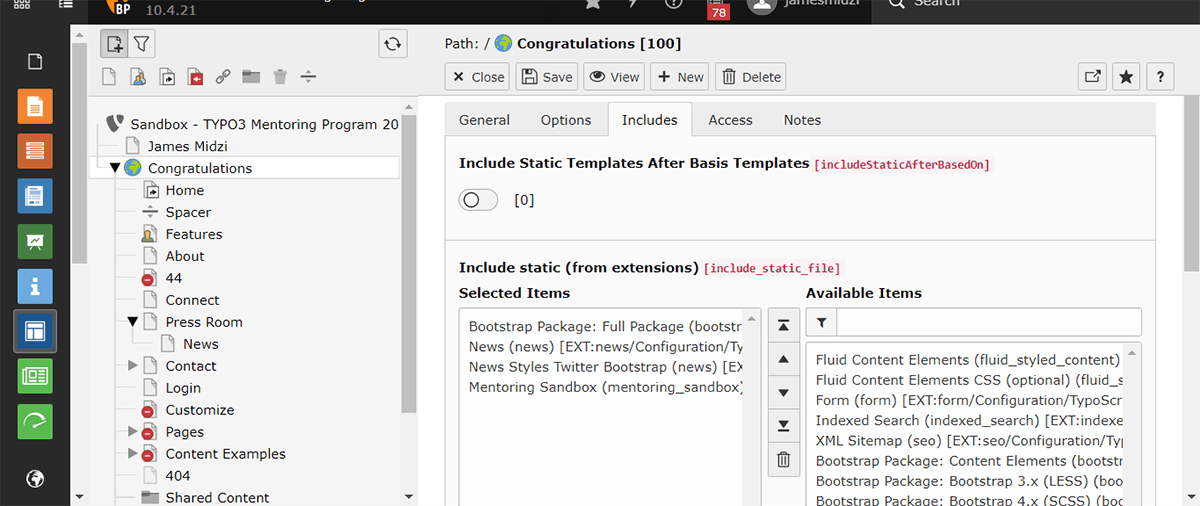
Then like we did with extensions modify the whole template record and include the package

The reason the package builder ask for a repo is so that you have an easy way to track the changes you make. Also, so you can modify it directly on Github
Modifying The Site
Now we access the package files. They are located in the ext folder of your installation.
your installation
|
+-- _typo3conf
| +-- _ext
I suggest you push the folder to the repo, to manage it better.
Open the site package folder. Either in a text editor of your choice or on Github by pressing . while on the repo that has it.
The places you should concern yourself with are
- Configuration > Typoscript
- Resources > Private
Configuration > Typoscript
This is where you find settings relating to the constants and setup. The things we looked at when we first talked about Typoscript.
Resources > Private
These are settings for any extensions you may have installed.
A Simple Modification
In the third session we modified our template so we had social media links that worked. We are going to move that to our package instead.
Navigate again to the Template module and cut the lines relating to social media we added to the constants and paste them in the site package and save. (or commit if working on Github)
We will place them in the constants file:
+-- _Configuration
| +-- _Typoscript
| +-- constants.typoscript
The social media lines now in the site package
NOTE: After you add or remove anything from your site package, clear your site's cache to help ensure the changes take effect. The lightning bolt clears cache
Now that adds a site configuration layer to your site.
NOTE: It is advisable to have only ONE site package per TYPO3 installation.
Homework
For homework, I had to change how the News Extension we installed worked, and to also modify the bootstrap package.
This was almost the same as what we have done already, except for where the changes had to be made.
Thoughts
The introduction of the Site Package opens up a world of possibilities. Adding changes and modifications without tampering with the base of your site is very powerful.
So many doors have been opened up by this one thing. Time to break the site 😈
Thank you for reading, let's connect!
Thank you for visiting this little corner of mine. Let's connect on Twitter and LinkedIn
